最近某个业务需求,需要在某个时刻更新页面数据,因为有些页面接口比较多,全部采取直接刷新页面的方式。页面刷新有两种方式,window.location.reload()和this.$router.go(0)。但是两种刷新会导致清空store,部分需要store数据支持的功能就会出现问题。为了保证store的数据,使路由变成其他再变回来可能是比较好的方式。
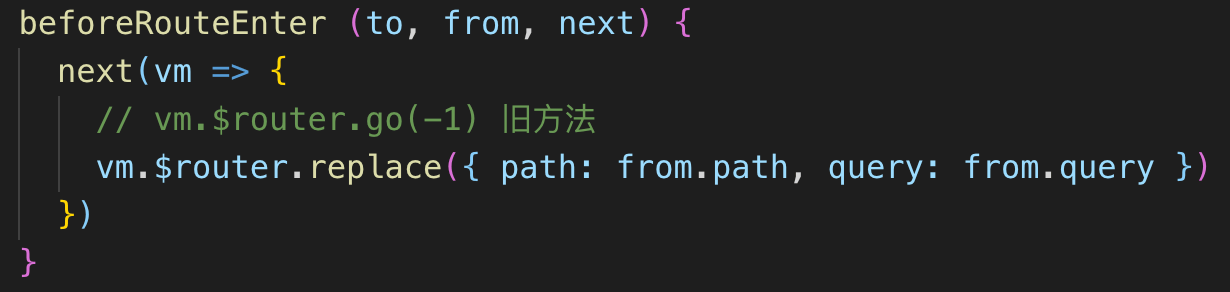
为了不影响其他页面,所以写了个refresh.vue的页面,专门用来刷新页面。需要刷新的时候,跳转到refresh页面。refresh.vue只有一个beforeRouteEnter的方法。


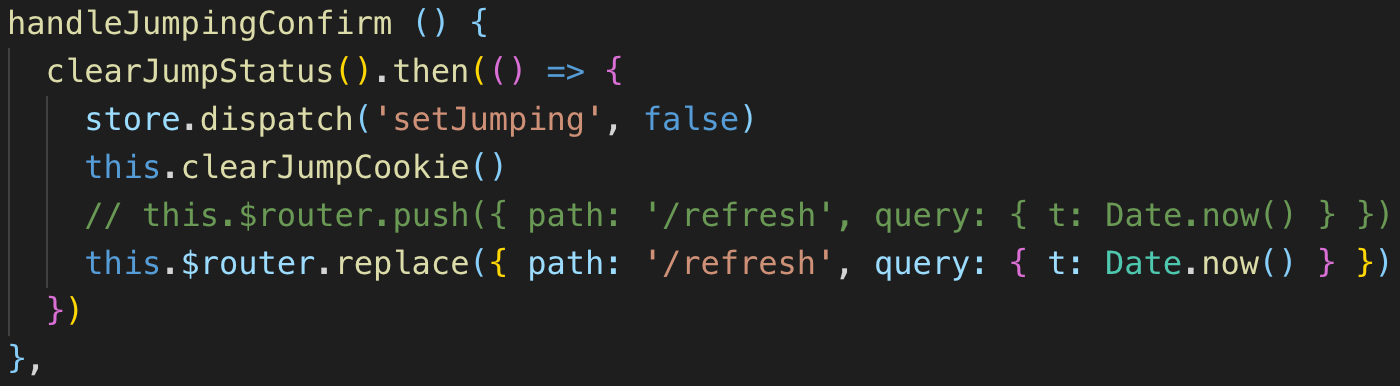
原本选用的是vue-router的push和go方法搭配,后面发现这样处理浏览器的前进按钮会启用,但是前进后无反应,比较怪异,最后选择用vue-router的replace替代,replace()方法会替换当前路由,不会对浏览器路由造成影响。