背景

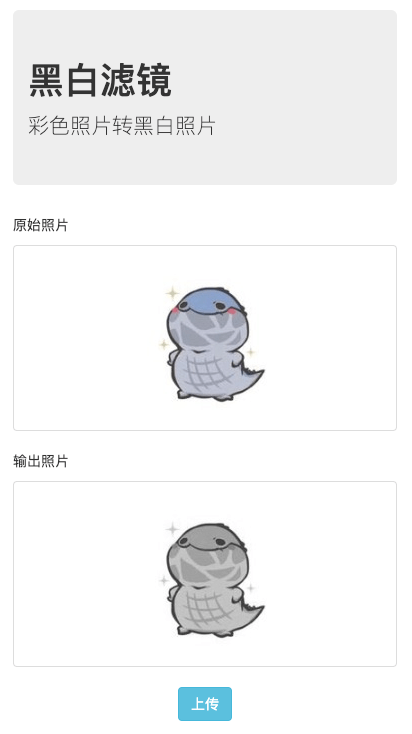
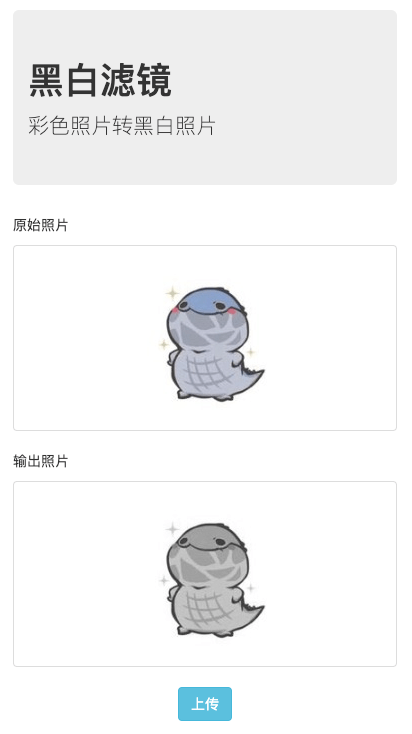
demo
最近清明节,网上有许多人会把自己的彩色头像换成灰色头像,也有一些工具可以帮忙做图像转换。这两天刚好空闲,想试试用网页来实现把彩色照片转成灰色头像
思路
使用input的file类型上传图片
获取图片后使用FileReader的readAsDataURLApi把文件对象转换为base64格式,展示在输出照片位置
输出照片加载完成后,创建一个canvas对象,然后把context的filter属性设置为grayscale(0.95),使图片变灰
把canvas产生出来的新的图片通过canvas.toDataURLApi转换为base64格式
用最终的base64格式图片替换输出照片位置的图片
核心代码
上传图片转换为base64格式:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
| getFile() {
if (this.$refs.file.files[0]) {
const file = this.$refs.file.files[0];
const reader = new FileReader();
reader.readAsDataURL(file);
reader.onload = (e) => {
if (e.target.result) {
this.originImgSrc = this.filterImgSrc = e.target.result
this.$refs.filterImg.onload = () => {
this.screenshot(this.$refs.filterImg);
}
} else {
}
}
}
}
|
使用canvas生成新base64格式图片:
1
2
3
4
5
6
7
8
9
10
11
| screenshot(imgNode, format = 'png', quality = 0.97) {
const canvas = document.createElement('canvas')
canvas.width = imgNode.width
canvas.height = imgNode.height
const context = canvas.getContext('2d')
context.filter = getComputedStyle(imgNode).filter
imgNode.setAttribute('crossOrigin', 'anonymous')
context.drawImage(imgNode, 0, 0, canvas.width, canvas.height)
const url = canvas.toDataURL(`image/${format}`, quality)
this.filterImgSrc = url
}
|
核心代码再加上一些提示完善下就可以实现整个功能。
下载功能因为各端兼容性不一样,短时间不好处理,所以先提示用户PC右键“图片另存为” || 手机长按黑白图片保存到本机。