一、背景
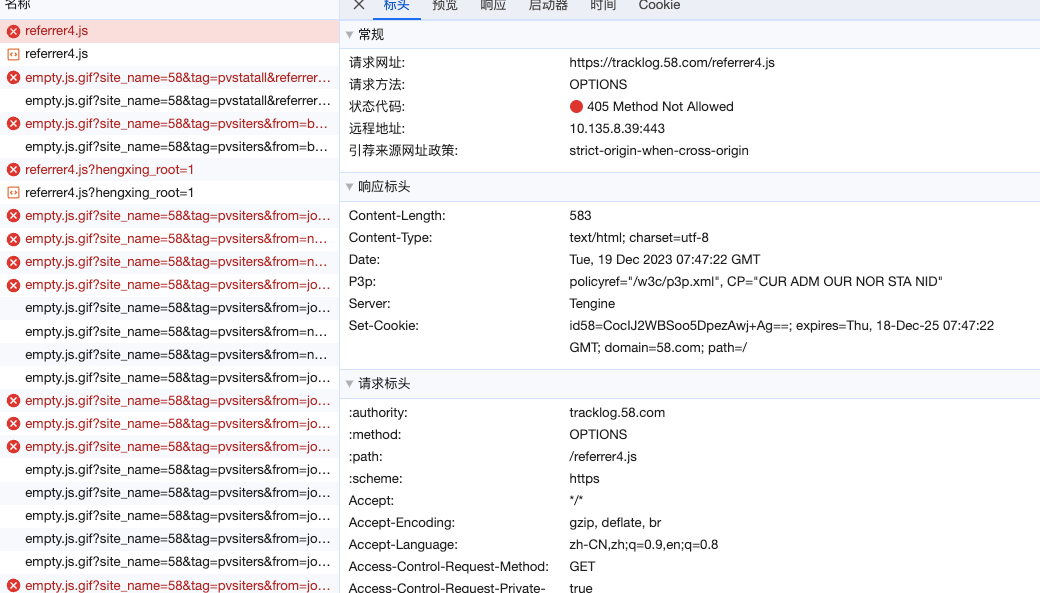
近期的开发工作中,在测试阶段,发现了一个有意思的事情,在Chrome浏览器中,页面的network请求里面发现了意外的OPTIONS预检请求,明明是个Get请求:

之前在测试的时候也出现过,确认过对业务没有影响,没有深究,这次好好研究了下。
二、出现的原因
主要原因是Chrome的安全策略发生了变化,Chrome现在会把专用网络请求发送CORS预检请求,来防止CSRF攻击。
专用网络请求是指目标服务器的 IP 地址比从中提取请求发起者的 IP 地址私密性更高的请求。例如,从公开网站 (https://example.com) 到专用网站 (http://router.local) 的请求,或从专用网站向 localhost 发送的请求。
因为在Host中给域名配置了测试环境的IP,所以这些请求被认为是专用网络请求,需要发送CORS预检请求。
会被认为是专用网络请求的IP:
| Address block | Name | Reference | Address space |
|---|---|---|---|
127.0.0.0/8 |
IPv4 Loopback | [RFC1122] | local |
10.0.0.0/8 |
Private Use | [RFC1918] | private |
100.64.0.0/10 |
Carrier-Grade NAT | [RFC6598] | private |
172.16.0.0/12 |
Private Use | [RFC1918] | private |
192.168.0.0/16 |
Private Use | [RFC1918] | private |
198.18.0.0/15 |
Benchmarking | [RFC2544] | local |
169.254.0.0/16 |
Link Local | [RFC3927] | private |
::1/128 |
IPv6 Loopback | [RFC4291] | local |
fc00::/7 |
Unique Local | [RFC4193] | private |
fe80::/10 |
Link-Local Unicast | [RFC4291] | private |
::ffff:0:0/96 |
IPv4-mapped | [RFC4291] | see mapped IPv4 address |
Note:专用网络访问:简介
三、为什么出现预检接口报错,却没有影响到正常的请求?
公司的线上环境和测试环境,很早就已经全面升级HTTPS,在双端(发起方网站和目标服务器)都升级为 HTTPS的场景下可以正常请求。
Note:专用网络访问通道更新:推出弃用试用功能