背景
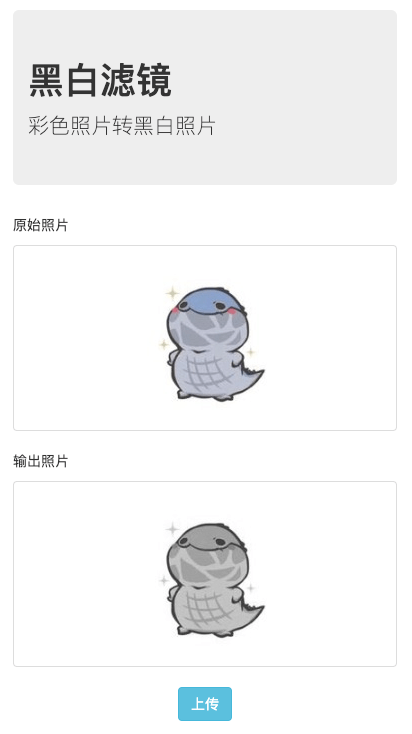
最近清明节,网上有许多人会把自己的彩色头像换成灰色头像,也有一些工具可以帮忙做图像转换。这两天刚好空闲,想试试用网页来实现把彩色照片转成灰色头像
思路
使用
input的file类型上传图片获取图片后使用
FileReader的readAsDataURLApi把文件对象转换为base64格式,展示在输出照片位置输出照片加载完成后,创建一个
canvas对象,然后把context的filter属性设置为grayscale(0.95),使图片变灰把
canvas产生出来的新的图片通过canvas.toDataURLApi转换为base64格式用最终的base64格式图片替换输出照片位置的图片