1. 打包出现无用html
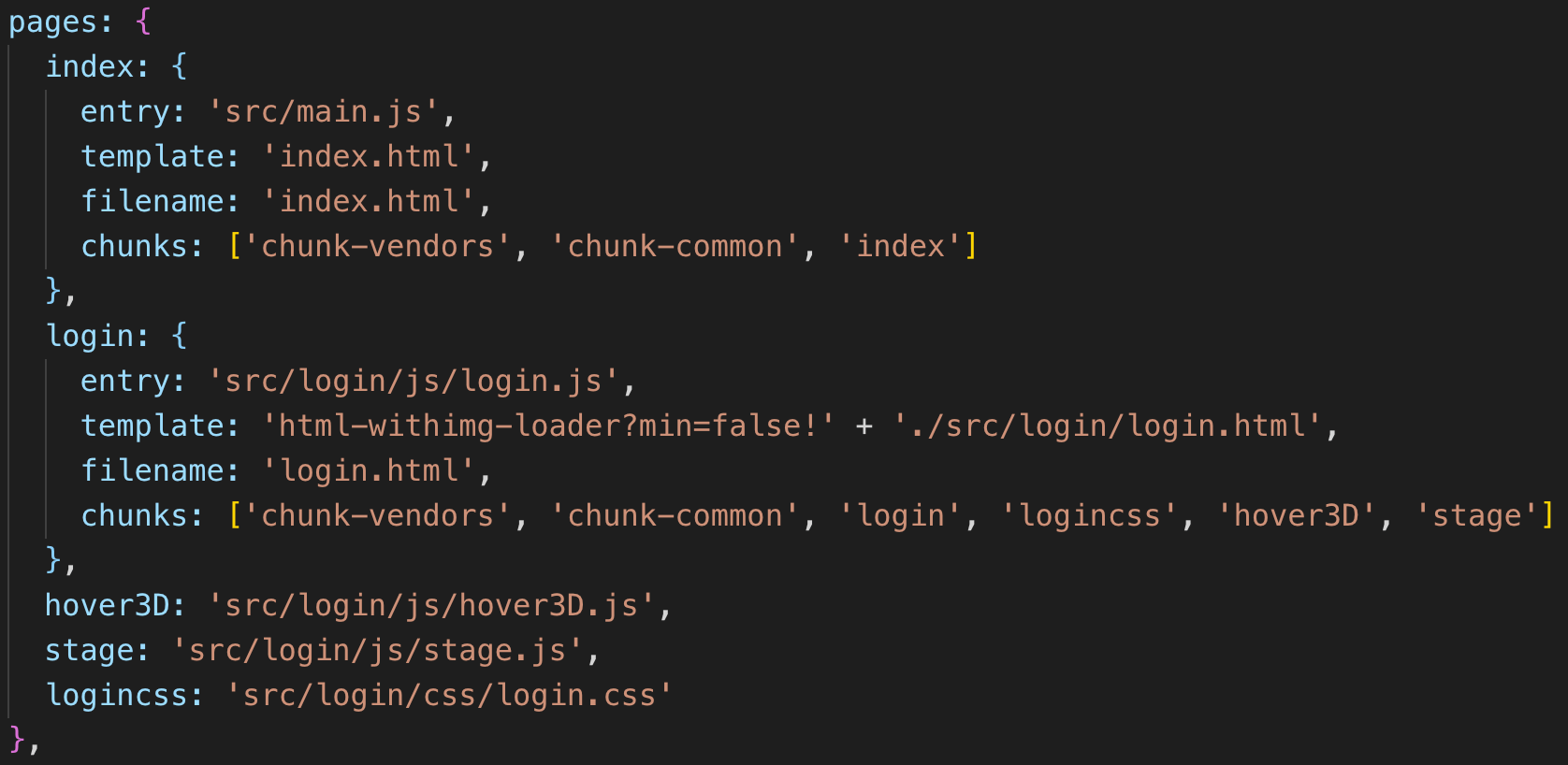
KA管理员平台登录页面复用KA客户平台登录页面,登录页面需要把部分js通过Webpack打包方式插入到页面中。由于管理员平台采用Vue-Cli3,Vue-Cli3中帮我们处理了需要HtmlWebpackPlugin的地方,在vue.config.js中配置page就会自动编译为HtmlWebpackPlugin的相关配置。但因为登录页面login.html中需要打包进去几个js文件,js文件如果也写在pages配置中,会导致build后多出无用的html文件。

如上图,这样打包会导致出现hover3D.html、stage.html和logincss.html几个无用文件。
解决方案是把除了index的部分注释掉,然后把login相关配置写在configureWebpack中。沿用以前的配置,配置写在entry中(不过官方貌似不推荐这么做),然后配置登录页的HtmlWebpackPlugin插件。Vue-Cli3会把configureWebpack中的内容merge到webpack的配置中去。